As a free HTML5 digital publishing platform for magazines, brochures, catalogs and more, PubHTML5 processes a powerful animation editor, with which you could add lots of the multimedia into your flip book, like the animated sprite and spot light.
1. Add animated sprite
Step(1). Click "More" -> "Sprite"
Step(2). Choose a Sprite and click "OK".
Step(3). Click the " + " to choose the animation of your sprite, and finally click "OK".
Step(4). Name the animation.
2. Add spot light.
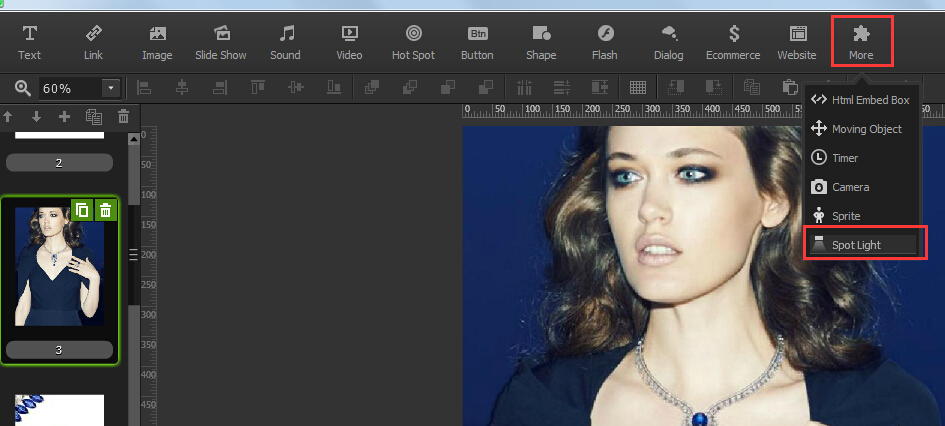
Step(1). Click "More" -> "Spot Light".

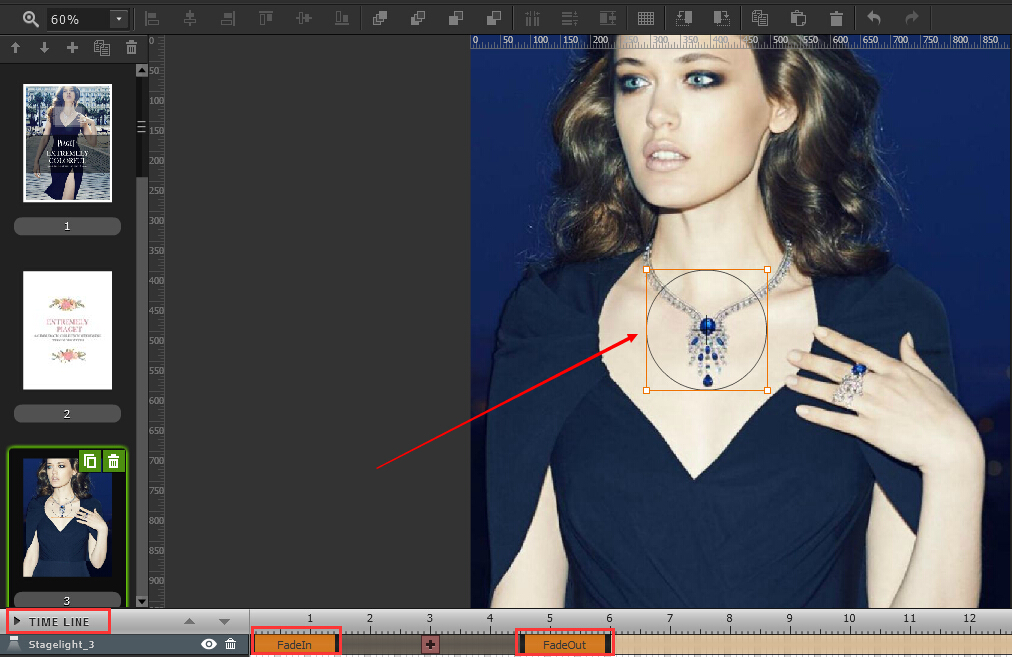
Step(2). Move the spot light to a suitable place and customize the time with "Time Line"

Step(3). The below picture is the preview effect of spot light.

